Elementor está considerado como uno de los mejores constructores visuales del momento. Dispone de una versión totalmente gratuita con una gran variedad de opciones, y otra de pago llamada Elementor Pro que mejora aún más la anterior.
Su editor visual es conocido por su sencillez y permite la creación y el diseño de páginas, blogs o incluso tiendas online de una forma rápida y sencilla.
Pero ahí no se queda la cosa, continua leyendo y descubre de todo de lo que es capaz este page builder para WordPress. ¿Realmente es el mejor de todos?
¿Qué es Elementor?
Este editor visual permite de una forma rápida y cómoda crear y maquetar páginas y entradas en WordPress. Cuenta con la posibilidad de hacerlo todo desde cero o utilizar alguno de los diseños predeterminados incluidos, los cuales se pueden cambiar a medida.

Utiliza la función de arrastrar y soltar widgets para ir de esta forma diseñando la página en cuestión y dispone de una interface muy sencilla con la que se van a poder conseguir los objetivos de una forma muy cómoda.
Cuenta con una versión gratuita y otra de pago con más funcionalidades que pueden venir muy bien si queremos sacarle el máximo partido a la herramienta.
Funcionalidades y ventajas
Este editor visual es capaz de:
- Crear páginas o entradas desde cero o con la posibilidad de modificar diseños existentes.
- Un constructor visual con el que se pueden arrastrar y soltar widgets.
- Gran variedad de diseños predeterminados para utilizar.
- La posibilidad de guardar y utilizar posteriormente widgets o páginas por completo.
- Compatible con la gran mayoría de temas de WordPress.
- Facilidad de uso con una interface muy sencilla y limpia.
- Diseños totalmente responsive, adaptados a cualquier pantalla de smartphone.
- Muchos widgets disponibles que facilitan mucho el diseño. (En la versión Pro hay incluso más disponibles).
Todo esto en su conjunto crea una experiencia de diseño de páginas única con la que vas a poder crear y modificar cualquier elemento con unos pocos clics en el ratón y sin la necesidad de programar ni utilizar nada de código.
¿Cómo crear una página con Elementor?
Elementor permite crear tanto páginas como entradas desde cero o a través de diseños predefinidos en el mismo plugin con los que se pueden modificar todos los atributos. Todo desde una forma muy simple, cómoda y eficiente.

En primer lugar, y una vez instalado el constructor visual, tan solo vamos a tener que crear una nueva página o entrada.
Después tendremos que hacer clic en «Editar con Elementor» y a partir de este momento ya se cuenta con el control total sobre el diseño de la página.
Se van a poder añadir los widgets seleccionados con tan solo arrastrar y soltar en el lugar que se requieran. Elementor cuenta con un maquetador con el cual se pueden añadir o modificar las secciones, crear distintas columnas o incluso guardar y exportar las plantillas enteras o los bloques concretos para poder utilizarlos en cualquier otra página.
La interface de creación del constructor visual de Elementor se puede dividir en tres áreas fundamentales. Éstas son las siguientes:
- Área de contenido: Aparece en la parte derecha de la pantalla y es donde se crea todo el contenido. Aquí se agregan los widgets para ir maquetando toda la página. Se pueden crear secciones, columnas y mucho más.
- Widgets: Se encuentran en la parte izquierda de la pantalla. Hay de todo tipo y se pueden utilizar con tan solo arrastrar y soltar en en área escogida. Los widgets cuentan con distintas opciones para una mayor personalización.
- Ajustes: Aquí nos encontramos con todas las opciones referentes al plugin. Se pueden modificar los diseños, revisar las páginas en distintos tamaños de pantalla o incluso retroceder los cambios realizados.
¿Cuáles son sus widgets más destacados?
Elementor cuenta en su versión gratuita con una gran variedad de widgets, que se completan en una mayor cantidad en su versión Pro. Aquí tienes los más destacados y los que se suelen usar con mayor frecuencia:

Formulario
Con este widgets se pueden añadir y personalizar formularios de una forma muy simple. El bloque ofrece la posibilidad de contar con un formulario totalmente a medida y con el que se pueden editar incluso las siguientes cosas:
- El color, los bordes, tamaños y anchos.
- La estructura de los distintos campos y la cantidad que se requieren.
- La posibilidad de añadir campos de nombre, apellidos, teléfono, email… y muchos más.
- Opciones en la configuración de los correos que se reciben a través del plugin.
- Diseño de los botones y los textos.
Login
Este bloque resulta de gran utilidad si se cuenta con algún tipo de página web en la que se requiera de un inicio de sesión para acceder a algún apartado.
Con la inclusión del widget se puede conseguir lo siguiente:
- Acceder a la plataforma a través del login.
- Opción de recuperación de contraseña.
- Personalización de los botones, colores, tamaños y textos a medida.
- Funcionalidad de recordatorio de usuario.
- Posibilidad de mostrar mensajes personalizados una vez logueado.
- Introducción de etiquetas.
Listado de precios
Este widget viene muy bien en especial para las tiendas online. Ofrece la posibilidad de mostrar los precios de los diferentes servicios de una forma muy sencilla y visual.
Desde las opciones a configurar nos encontramos con:
- El precio.
- El texto, tamaño y colores.
- Las imágenes de los servicios.
- El título y la descripción que se quiera añadir.
- Los enlaces correspondientes.
Tabla de precios
Este bloque puede ser complementario al anterior. Dispone de la posibilidad de añadir una tabla de precios totalmente personalizada y completa.
Sirve en definitiva para las tiendas y los negocios, mostrando de una forma visual y completamente personalizable las tablas de precios que se requieran.
Entre las opciones más destacadas se pueden ver las de:
- Posibilidad de añadir precio, tamaños de letras distintos y colores al gusto.
- Modificación del precio en cualquiera de las tablas disponibles de una forma sencilla.
- Se pueden añadir iconos en los precios.
- También se pueden poner lazos y detalles para destacar el precio que más interese.
- Posibilidad de destacar una tabla por medio de sombras, tamaños o distintos colores.
- Se pueden añadir títulos y descripciones.
Botones de redes sociales
Estos botones son muy útiles para poder compartir las publicaciones y llegar a más gente. Con Elementor se pueden añadir de una forma muy sencilla.
El widget incluye las principales redes sociales entre las que nos encontramos con Twitter, Facebook, o incluso para las versiones móviles las de Whatsapp o Telegram.
Es muy conveniente añadir estos botones y con el constructor visual no cuesta prácticamente nada. Permiten también una gran variedad de personalizaciones y se pueden modificar los botones, colores o tamaños.
Woocommerce
Con esta integración se consigue poder utilizar la conocida plataforma de tienda online Woocommerce directamente desde Elementor.
En este caso se tiene que tener en un principio Woocommerce instalado, sino no se va a ver la opción del widget. Una vez asociado, nos encontramos con los siguientes productos y personalizaciones que se pueden crear:
- Woo-Products: Para añadir listas a partir de los productos de la tienda.
- Woo-Elements: Para añadir la página del carrito, el checkout, la página del producto o la de la cuenta personal. Muy útil.
- Woo-Add to cart: Para poder añadir el botón de «añadir al carrito» directamente.
- Woo-Categories: Para crear y añadir listas de categorías en vez de los productos individuales.
Esta opción es muy interesante y ofrece una gran ventaja a la hora de contar con una tienda online integrada en Woocommerce.
Slides
Un bloque sencillo con el que añadir un carrusel de imágenes que avanzan como si de diapositivas se tratase. Con tan solo arrastrar el bloque a la posición deseada ya estará todo listo para empezar con su personalización.
Cuenta con una gran variedad de opciones y permite que los tiempos de carga, gracias a lo ligero y lo eficaz que es, sean los mínimos posibles. Además, dispone de una gran personalización entre la que se puede destacar:
- La posibilidad de ordenar las diapositivas al gusto.
- Configuración del fondo y los estilos de las diapositivas.
- Modificación de la altura, la alineación o el tamaño de las imágenes.
- La velocidad de pasada de cada imagen así como de las transiciones.
- La personalización del los títulos, las imágenes, los colores o las descripciones.
Vamos, que se pueden conseguir unos sliders a medida y sin complicaciones.
Listado de entradas
Este es uno de los widgets más útiles y conocidos de Elementor. Si cuentas con alguna página o blog es fundamental que hayan entradas y artículos por la web.
Para ello existe un bloque que permite insertar las entradas en las ubicaciones deseadas y ahorrar en la instalación de otros plugins.
Gracias a esta funcionalidad se pueden maquetar las entradas de una página web como se requieran, ofreciendo opciones de:
- Selección y posición de la imagen destacada.
- Escoger el diseño que se prefiera.
- Posibilidad de añadir las columnas y las entradas a mostrar.
- Decidir la longitud del texto en cada momento.
- Ocultar elementos que no se requieran en el listado.
- Opciones de paginación.
- Escoger el tipo de tipografía, los colores, las fuentes o los bordes de las entradas.
Portfolio
En el caso de que busquen un diseño enfocado a la creación de proyectos con un estilo más moderno, Elementor también cuenta con un widget para ello.
El bloque es capaz de realizar lo siguiente:
- Posibilidad de añadir una imagen destacada al portfolio.
- Poder escoger el diseño de las etiquetas, el texto, las tipografías, los colores y la longitud a monstrar.
- Ordenar los elementos a medida.
- Escoger la fuente desde donde se agregan los contenidos.
- Seleccionar el número de columnas y entradas disponibles.
- Delimitar por medio de filtros las categorías, las etiquetas o los formatos de los resultados mostrados.
¿Qué precio tiene Elementor Pro?
El Elementor cuenta con una versión gratuita y otra de pago. Estos son sus diferentes planes de precios que existen:
- Plan gratuito: Por 0€ dispones de Elementor y sus funcionalidades más básicas. Se incluyen una gran variedad de widgets.
- Plan Personal: Por 49$/año. Se incluyen más de 90 widgets de Elementor Pro, plantillas prediseñadas y soporte y actualizaciones durante 1 año. La licencia sirve para tan solo un sitio web.
- Plan Plus: Por 99$/año. Con lo mismo que el Plan Personal pero con la posibilidad de utilizar Elementor Pro en 3 sitios web.
- Plan Experto: Por 199$/año. Con lo mismo que el Plan Plus pero con la posibilidad de utilizar Elementor Pro en 1.000 sitios web.

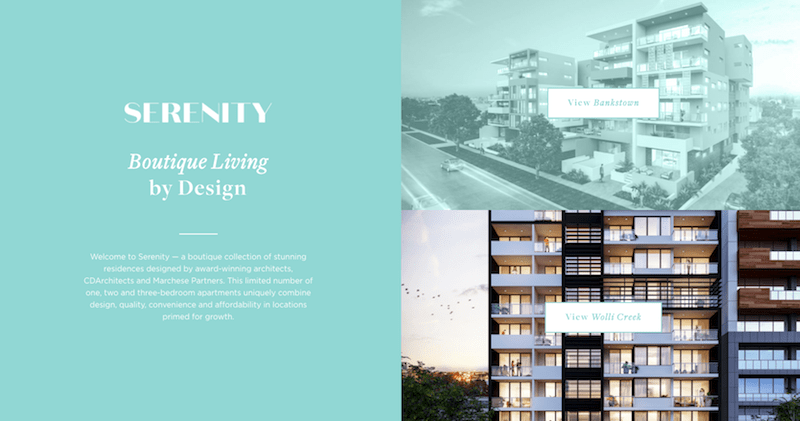
Ejemplo de webs con Elementor
Si quieres ver como luce Elementor con algunos diseños de webs, hemos seleccionado algunas webs que utilizan este constructor visual:
Elementor VS Divi
Esta es una pregunta muy recurrente, ¿Qué elijo Elementor o Divi para mi página web?
Aunque ambos constructores visuales son muy parecidos, Divi destaca en la parte visual, con Divi es más sencillo hacer webs más visuales, este es su fuerte pero también su punto débil, ya que introduce mucho código y hace que las webs sean algo más lentas.
Elementor es válido tanto para diseños elaborados como para diseños sencillos, carga poco el código de la página ¡y es gratis! la única desventaja que tiene con respecto a Divi es que es un poco más complicado hacer webs muy visuales.
Una diferencia que tiene Elementor frente a Divi es que este no se instala como un tema sino que es un plugin que se instala sobre un tema. Los más populares son Hello Elementor, Astra, GeneratePress entre otros.
Nuestra opinión acerca de Elementor
Para concluir hay que decir que Elementor se ha ganado un hueco destacado como uno de los mejores y más completos editores visuales para WordPress.
Cuenta con una interface sencilla muy cómoda y fácil de usar y la opción de arrastrar y soltar bloques para ir construyendo las páginas facilitan mucho las cosas.
Además, se pueden utilizar una gran variedad de plantillas predefinidas con las que empezar a maquetar sin tener que hacerlo desde cero, lo que puede suponer una gran ventaja para muchos.
Es una de las mejores opciones para construir páginas sin lugar a dudas y, si la opción gratuita se queda corta, siempre se puede completar con Elementor Pro, la cual añade nuevas funcionalidades, más widgets y plantillas.
Lo ideal es que empieces usando la versión gratuita de Elementor, hay muchos plugins también que le darán más funciones, y si te gusta para tu proyecto utilices la versión PRO.
Si buscas crear páginas por medio de un constructor visual que sea sencillo, útil, eficaz y con una gran variedad de funcionalidades, esta sin duda es una de las opciones más recomendables.